목록분류 전체보기 (192)
안드로이드 개발자의 창고
🌟 이번 주 목표 🌟 [ V ] 코딩 테스트 일주일 3문제 [ V ] 이번 주 강의 정리하여 블로그 작성 [ V ] FLO 클론 코딩 강의 듣기 [ V ] 이력서 피드백 받은 대로 수정 💜 Liked(좋았던 점) 한건 많은데 왜인지 모를 여유 이번 주는 목표를 다 했음에도 불구하고 시간이 많이 남았던 것 같다. 이틀의 휴강이 있기도 했고, 실습 시간이 많았는데 실습을 빨리 끝내고 개인 시간을 가져서 그런 것 같기도 하다. 여유로운데 알찬 일주일을 보낸 것 같아 뿌듯하다. 이력서 피드백 개발과 관련되지 않은 사람들(친구나 취업 상담 선생님)에게만 받아보다가 현업에서 일하시고, 인사 담당 경험도 있으신 개발자(워니님)에게 처음으로 피드백을 받아 보게 되었다. 워니님의 피드백대로 이력서를 수정했다. 제일 손이..
 [43일차 Android] Application Class
[43일차 Android] Application Class
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 Application Class 안드로이드 애플리케이션에 단 하나를 지정할 수 있는 객체 이 객체는 같은 안드로이드 애플리케이션이라면 어디서든 접근할 수 있다. 이를 통해 안드로이드의 다양한 구성요소에서 공통적으로 사용하는 데이터를 관리할 수 있다. Application을 상속받는 클래스를 만들고 프로퍼티를 정의한다. AndroidManfest.xml에 application 태그의 name 속성에 지정하여 사용한다. 예제 코드 AndroidManfest.xml
 [42일차 Android] Code를 이용한 View 생성
[42일차 Android] Code를 이용한 View 생성
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 Code를 이용한 View 생성 View 객체를 생성할 때는 생성자에 Context 객체를 설정해줘야 한다. Context는 어떠한 작업을 하기 위한 정보를 가지고 있는 객체를 통칭한다. 안드로이드에서는 Activity가 Context를 상속받고 있기 때문에 this를 넣어주면 되고 그 외에는 Context를 구하는 다양한 메서드를 통해 설정한다. LayoutParam LayoutParam은 View가 배치될 때 필요한 공통 속성을 설정할 수 있는 객체이다. 이를 통해 가로 세로 길이를 설정해 줘야 한다. 예제 코드 activity_main.xml MainActivity.kt class MainActivity : AppCompatActivit..
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 XML을 이용한 View 객체 생성 Layout Inflater 지금까지 예제는 layout 폴더에 있는 xml 파일을 통해 화면을 구성하였다. 이는 Activity가 처음 나타날 때의 모습을 설정하게 된다. 만약 실행 중 View를 만들어 추가할 경우에는 코드를 통해 View를 만들어 추가해줘야 한다. LayoutInflater를 사용하면 xml로 만든 화면 모양을 View 객체로 만들어 사용할 수 있다. 예제 코드 activity_main.xml MainActivity.kt class MainActivity : AppCompatActivity() { lateinit var activityMainBinding: ActivityMainBind..
 [42일차 Android] DrawerLayout
[42일차 Android] DrawerLayout
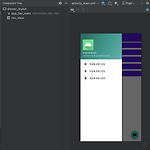
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 DrawerLayout 좌측 상단의 네비게이션 버튼을 누르면 좌측에서 메뉴가 나타나는 UI 대부분이 구현되어 있으므로 필요한 부분만 변경해서 사용한다. 새로운 Activity를 추가할 때 Navigation Drawer Activity를 선택한다. 구조 activity_main.xml 다른 layout을 포함시키는 요소 프래그먼트가 교체되는 화면 부분에 해당하며 layout/app_bar_main.xml 파일이 설정되어 있다. nav_view(NavigationView) 좌측에서 나타나는 메뉴가 나타날 수 있도록 해주는 View headerLayout에는 nav_header_main.xml을, menu에는 menu/activity_main_d..
 [안드로이드 스튜디오] Cannot access 'android.viewbinding.ViewBinding' which is a supertype of ... Check your module classpath for missing or conflicting dependencies 오류 해결 방법
[안드로이드 스튜디오] Cannot access 'android.viewbinding.ViewBinding' which is a supertype of ... Check your module classpath for missing or conflicting dependencies 오류 해결 방법
✔️ 오류 내용 프로젝트 명 바꾸려다가 길지 않은 코드라 그냥 복붙했는데 발생한 오류이다. viewBinding을 인식하지 못하고 있다. run이고 button이고 textView고 다 인식을 못하고 있다... ✔️ 해결 방법 build.gradle(:app) 파일의 dependencies{ ... }에 다음 코드 추가 implementation 'com.android.databinding:viewbinding:8.0.2' 오류가 없어지고 앱도 정상 작동한다!
 [41일차 Android] TabLayout(ViewPager2과 TabLayout 연동)
[41일차 Android] TabLayout(ViewPager2과 TabLayout 연동)
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 TabLayout AppbarLayout에 TabBarLayout과 ViewPager를 통해 탭을 구성할 수 있다. 예제 코드 activity_main.xml MainActivity.kt class MainActivity : AppCompatActivity() { lateinit var activityMainBinding: ActivityMainBinding // 탭에 표시할 이름 val tabName = arrayOf( "탭1", "탭2", "탭3", "탭4", "탭5" ) // 표시할 Fragment들을 담을 리스트 val fragmentList = mutableListOf() override fun onCreate(savedInstanc..
 [41일차 Android] AppBarLayout
[41일차 Android] AppBarLayout
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 AppBarLayout ToolBar와 다른 View들을 관리하기 위해 제공되는 Layout AppBar Layout은 반드시 CoordinatorLayout 안에 포함되어 있어야 한다. AppBar Layout는 CoordinatorLayout 를 통해 다른 View들과 연동될 수 있다. CoordinatorLayout CoordinatorLayout은 View를 배치하기 보단 배치된 View들을 관리하기 위한 목적으로 사용한다. CoordinatorLayout에 배치된 View에서 어떠한 사건이 발생하면 이를 감지하여 배치된 다른 View들에게 전달하거나 스스로 어떤 처리를 할 수 있는 Layout이다. 예제 코드 Collapsin..
 [41일차 Android] ViewPager2
[41일차 Android] ViewPager2
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 ViewPager2 ViewPager를 개선하여 나온 View로 RecyclerView를 상속받는 View이다. 이에 사라지는 화면을 메모리에서 제거하는 것이 아닌 가지고 있다가 재사용하기 때문에 메모리를 효율적으로 사용할 수 있다. 슬라이드 방향을 다양하게 제공하고 있다. 예제 코드 class MainActivity : AppCompatActivity() { lateinit var activityMainBinding: ActivityMainBinding // 사용할 Fragment들 val fragment1 = Sub1Fragment() val fragment2 = Sub2Fragment() val fragment3 = Sub3Fragmen..
 [41일차 Android] Fragment에서의 ToolBar 사용
[41일차 Android] Fragment에서의 ToolBar 사용
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT 📖 Fragment에서의 ToolBar 사용 Fragment에서 Toolbar를 사용하는 방법은 Activity에서 Toolbar를 설정하는 방법과 유사하다. Toolbar가 가지고 있는 다양한 기능들도 모두 사용할 수 있다. 예제 코드 menu/main_menu.xml MainActivity.kt class MainActivity : AppCompatActivity() { lateinit var activityMainBinding: ActivityMainBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) activityMain..
