안드로이드 개발자의 창고
[안드로이드 스튜디오] GlideApp으로 Storage 이미지 불러오기 - 코틀린(Kotlin) 본문
Android에서 Cloud Storage로 파일 다운로드 | Firebase용 Cloud Storage
5월 10일, Google I/O에서 Firebase가 돌아옵니다. 지금 등록하기 의견 보내기 Android에서 Cloud Storage로 파일 다운로드 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요
firebase.google.com
전에 자바로 했을 때 Download URI를 통해 Glide로 불러왔었는데
GlideApp으로 바로 불러올 수 있다고 하여 시도해봤다.
1. gradle(Module:app)파일 > plugins > id 'kotlin-kapt' 를 넣는다.
id 'kotlin-kapt'
2. 같은 파일 하단 dependencies {...}에 다음 코드 추가
dependencies {
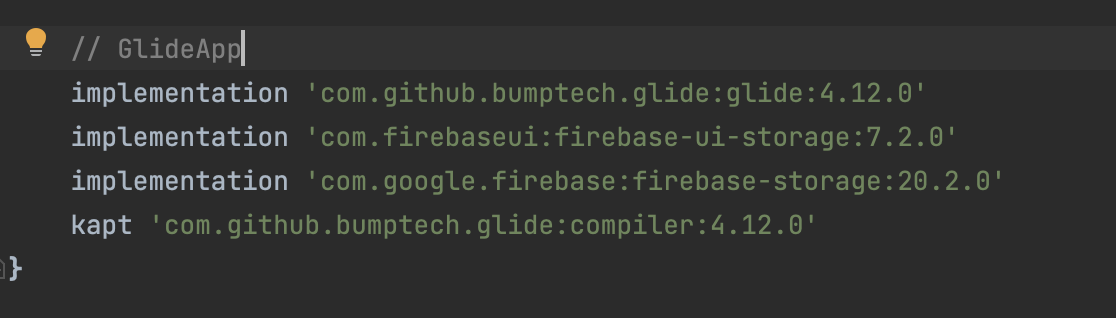
// GlideApp
implementation 'com.github.bumptech.glide:glide:4.12.0'
implementation 'com.firebaseui:firebase-ui-storage:7.2.0'
implementation 'com.google.firebase:firebase-storage:20.2.0'
kapt 'com.github.bumptech.glide:compiler:4.12.0'
}
3. MyAppGlideModule.kt 파일을 생성하고 다음 코드를 작성
import android.content.Context
import com.bumptech.glide.Glide
import com.bumptech.glide.Registry
import com.bumptech.glide.annotation.GlideModule
import com.bumptech.glide.module.AppGlideModule
import com.firebase.ui.storage.images.FirebaseImageLoader
import com.google.firebase.storage.StorageReference
import java.io.InputStream
@GlideModule
class MyAppGlideModule : AppGlideModule(){
override fun registerComponents(context: Context, glide: Glide, registry: Registry) {
registry.append(StorageReference::class.java, InputStream::class.java, FirebaseImageLoader.Factory())
}
}
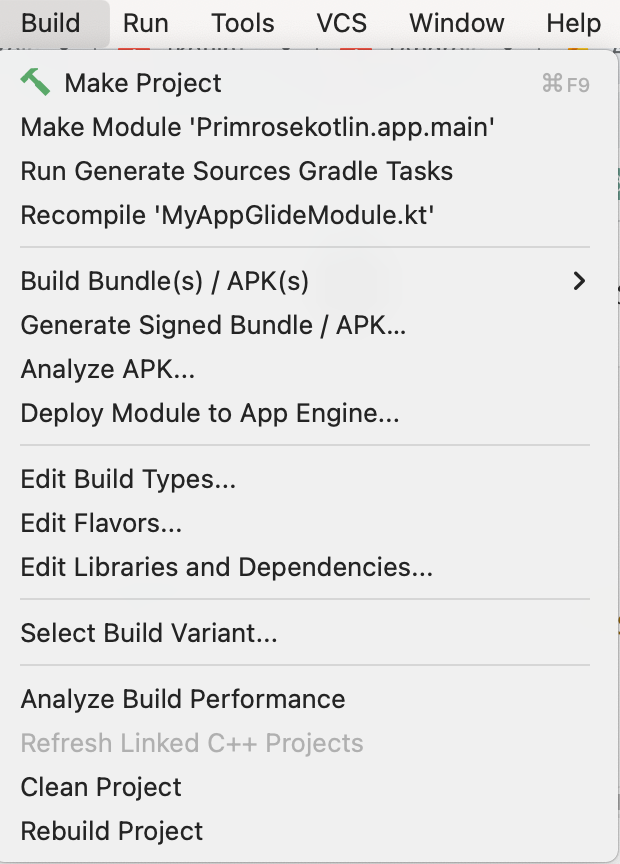
4. 안드로이드 스튜디오 메뉴 > Build > Clean Project 선택 후 완료되면 Rebuild Project 진행

5. 이미지 불러오는 코드 작성
내 경우에는 Storage안에 이미지가 바로 들어있고(폴더 없음)
이미지 파일 이름과 각종 정보를 Flower flower 라는 객체에 집어넣어놨다.
.load() : 파일 경로
.into() : 이미지를 불러올 ImageView
val storageReference = Firebase.storage.reference.child("/"+flower.image)
GlideApp.with(context).load(storageReference).into(holder.img)
이전에 image를 불러와서 Download URI 가져오고 그걸로 불러왔었는데..
확실히 Glide 보다는 바로 가져올 수 있어 편한 것 같다.
나는 개발 초반이라서 느리거나 하진 않지만 몇몇 블로그들을 보니 Glide보다 느리다고 하시는 분들이 많다.
개발자가 편하면 기능이 떨어지는건가....





