안드로이드 개발자의 창고
[37일차 Android] Dialog 본문
출처 : 안드로이드 앱스쿨 2기 윤재성 강사님 수업 PPT
📖 Dialog
- 메시지 전달이나 입력 등의 용도로 사용한다.
- Dialog가 나타나 있을 때는 주변의 View를 사용할 수 없다.
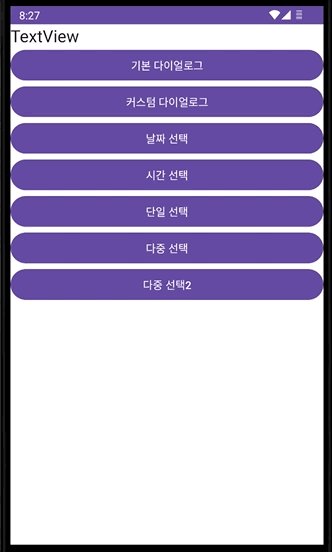
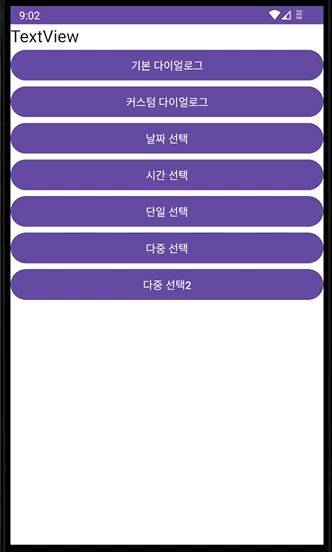
기본 다이얼로그
- 기본 다이얼로그는 메시지와 최대 3개의 버튼을 제공할 수 있다.
button.setOnClickListener {
// 다이얼로그 생성을 위한 객체를 생성한다.
val builder = AlertDialog.Builder(this@MainActivity)
// 타이틀
builder.setTitle("기본 다이얼로그")
// 메세지
builder.setMessage("기본 다이얼로그 입니다")
// 아이콘
builder.setIcon(R.mipmap.ic_launcher)
// 버튼을 배치한다.
// builder.setPositiveButton("Positive", null)
// builder.setNegativeButton("Negative", null)
// builder.setNeutralButton("Neutral", null)
builder.setPositiveButton("Positive"){ dialogInterface: DialogInterface, i: Int ->
textView.text = "Positive 버튼을 눌렀습니다"
}
builder.setNegativeButton("Negative"){ dialogInterface: DialogInterface, i: Int ->
textView.text = "Negative 버튼을 눌렀습니다"
}
builder.setNeutralButton("Neutral"){ dialogInterface: DialogInterface, i: Int ->
textView.text = "Neutral 버튼을 눌렀습니다"
}
// 다이얼로그를 띄운다.
builder.show()
}- // builder.setPositiveButton("Positive", null) : 버튼을 배치했지만 추가적인 기능이 없다.
- builder.setPositiveButton("Positive"){ ... } : 해당 버튼을 누르면 textView의 text를 변경하도록 한다.
결과

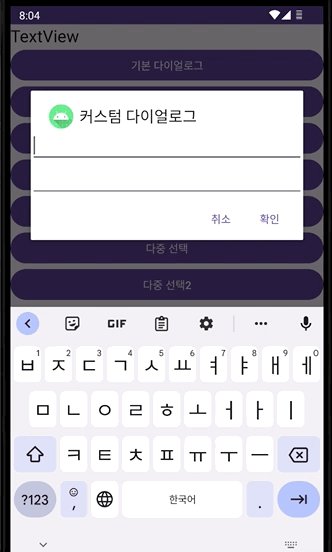
커스텀 Dialog
- 기본 다이얼로그에 View를 설정하면 다이얼로그에 표시되는 모양을 자유롭게 구성할 수 있다.
dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/editTextDialog1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text" />
<EditText
android:id="@+id/editTextDialog2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="text" />
</LinearLayout>
button2.setOnClickListener {
val dialogBinding = DialogBinding.inflate(layoutInflater)
val builder = AlertDialog.Builder(this@MainActivity)
builder.setTitle("커스텀 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
builder.setView(dialogBinding.root)
dialogBinding.editTextDialog1.requestFocus()
thread {
SystemClock.sleep(500)
val imm = getSystemService(INPUT_METHOD_SERVICE) as InputMethodManager
imm.showSoftInput(dialogBinding.editTextDialog1,0)
}
builder.setPositiveButton("확인") { dialogInterface: DialogInterface, i: Int ->
// 입력한 내용을 가져온다.
val str1 = dialogBinding.editTextDialog1.text.toString()
val str2 = dialogBinding.editTextDialog2.text.toString()
textView.text = "${str1}\n"
textView.append("${str2}")
}
builder.setNegativeButton("취소", null)
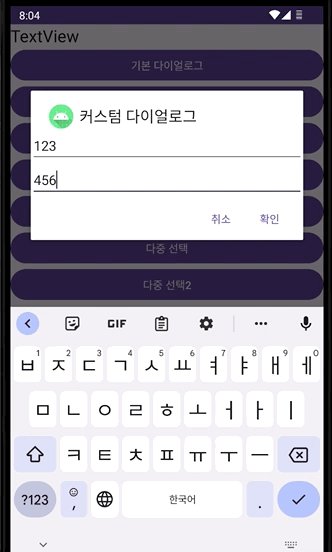
}- builder.setView(dialogBinding.root) : 커스텀한 dialog.xml 파일로 새로운 뷰를 설정한다.
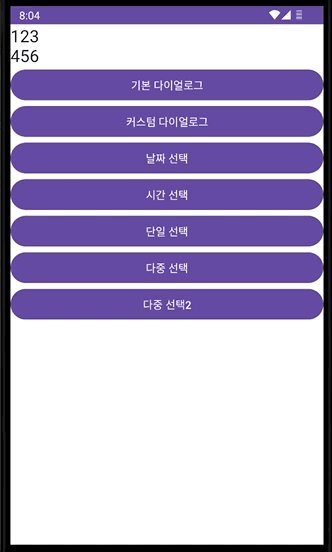
- 확인을 누르면 입력한 내용을 textView에 보이도록 한다.
- 취소를 누르면 입력한 내용이 textView에 보여지지 않는다.
결과

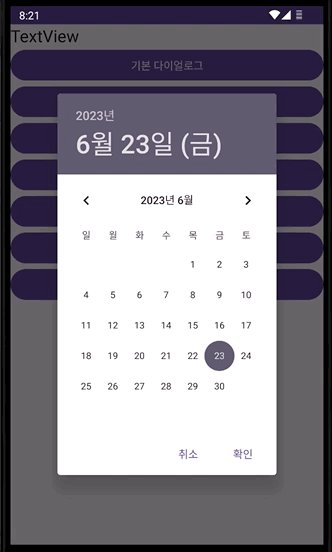
DatePicker
- 다이얼로그를 통해 날짜를 선택할 수 있도록 제공되는 Dialog
button3.setOnClickListener {
val calendar = Calendar.getInstance()
val year = calendar.get(Calendar.YEAR)
var month = calendar.get(Calendar.MONTH)
val day = calendar.get(Calendar.DAY_OF_MONTH)
val datePickerListener = object : DatePickerDialog.OnDateSetListener{
override fun onDateSet(
view: DatePicker?,
year: Int,
month: Int,
dayOfMonth: Int
) {
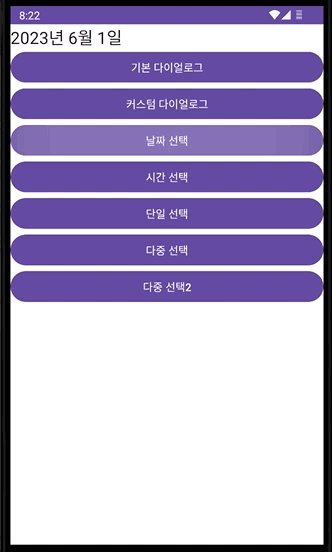
textView.text = "${year}년 ${month + 1}월 ${dayOfMonth}일"
}
}
val pickerDialog = DatePickerDialog(this@MainActivity, datePickerListener, year, month, day)
pickerDialog.show()
}- val calendar = Calendar.getInstance() : 현재의 날짜를 불러온다.
- val datePickerListener = object : DatePickerDialog.OnDateSetListener{ ... }
- 날짜를 선택하면 동작할 리스너
- 날짜를 선택하면 textView에 해당 날짜를 보여준다.
- val pickerDialog = DatePickerDialog() : context, listener, 현재 날짜를 넣어 보여준다.
결과

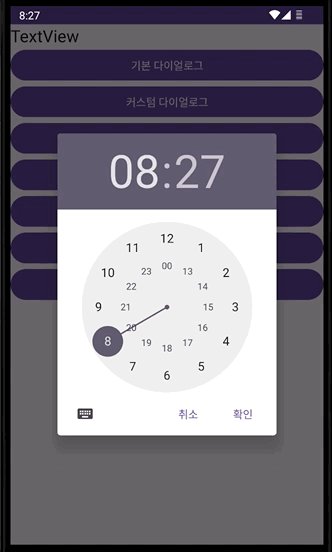
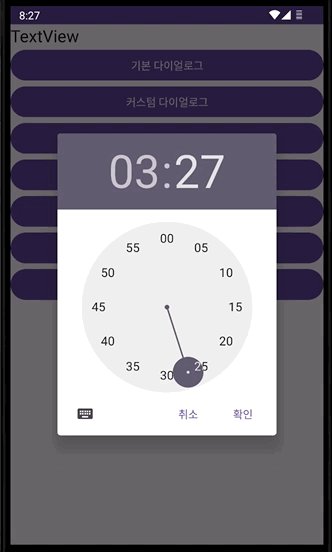
TimePicker
-
시간을 선택할 수 있도록 제공되는 Dialog
button4.setOnClickListener {
val calendar = Calendar.getInstance()
val hour = calendar.get(Calendar.HOUR)
val minute = calendar.get(Calendar.MINUTE)
val timePickerListener = object : TimePickerDialog.OnTimeSetListener{
// 두 번째 : 시간, 세 번째 : 분
override fun onTimeSet(p0: TimePicker?, p1: Int, p2: Int) {
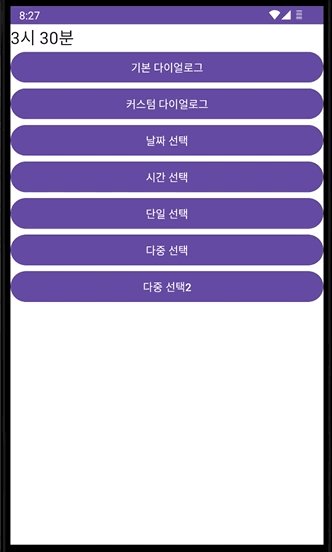
textView.text = "${p1}시 ${p2}분"
}
}
val pickerDialog = TimePickerDialog(this@MainActivity, timePickerListener, hour, minute, true)
pickerDialog.show()
}
결과

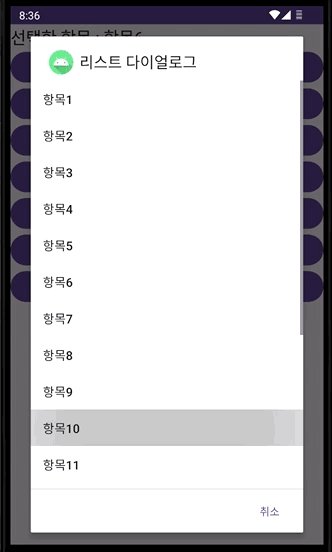
단일 선택 ListDialog
- 리스트를 사용하여 선택지를 줄 수 있는 Dialog
val dataList = arrayOf(
"항목1", "항목2", "항목3", "항목4", "항목5", "항목6",
"항목7", "항목8", "항목9", "항목10", "항목11", "항목12",
"항목13", "항목14", "항목15", "항목16", "항목17", "항목18"
)
button5.setOnClickListener {
val adapter = ArrayAdapter<String>(this@MainActivity, android.R.layout.simple_list_item_1, dataList)
val builder = AlertDialog.Builder(this@MainActivity)
builder.setTitle("리스트 다이얼로그")
builder.setIcon(R.mipmap.ic_launcher)
builder.setAdapter(adapter){ dialogInterface: DialogInterface, i: Int ->
textView.text = "선택한 항목 : ${dataList[i]}"
}
builder.setNegativeButton("취소", null)
builder.show()
}- builder.setAdapter(adapter){ ... }
- 어뎁터를 설정한다.
- 두번째 매개 변수( i )에는 사용자가 선택한 항목의 순서 값이 들어온다.
결과

다중 선택 ListDialog1
- List에서 한 개 이상의 선택을 할 수 있도록 하는 Dialog
val dataList = arrayOf(
"항목1", "항목2", "항목3", "항목4", "항목5", "항목6",
"항목7", "항목8", "항목9", "항목10", "항목11", "항목12",
"항목13", "항목14", "항목15", "항목16", "항목17", "항목18"
)
button6.setOnClickListener {
val builder = AlertDialog.Builder(this@MainActivity)
builder.setTitle("다중 선택 리스트 다이얼로그")
val boolArray = BooleanArray(dataList.size) { i -> false }
boolArray[0] = true
boolArray[2] = true
boolArray[4] = true
builder.setMultiChoiceItems(dataList, boolArray, null)
builder.setNegativeButton("취소", null)
builder.setPositiveButton("확인"){ dialogInterface: DialogInterface, i: Int ->
textView.text = ""
// 다이얼로그에서 ListView를 추출한다.
val alertDialog = dialogInterface as AlertDialog
// 현재 체크되어 있는 상태 정보를 추출한다.
val position = alertDialog.listView.checkedItemPositions
// 위에서 반환된 객체에는 채크 되어있는 것과 체크 상태가 변경된 것들의 정보만 담겨져 있다.
// {순서 값 = 체크 여부}
for (idx in 0 until position.size()){
// 현재 항목의 위치 값을 가져온다.
val pos1 = position.keyAt(idx)
// 현재 번째 배열에 값을 넣어준다.
boolArray[pos1] = position.get(pos1)
}
for(idx in 0 until boolArray.size) {
if (boolArray[idx] == true) {
textView.append("${dataList[idx]}\n")
}
}
}
builder.show()
}- val boolArray = BooleanArray(dataList.size) { i -> false } : dataList의 size 만큼 false로 채워진 배열을 만든다.
- builder.setMultiChoiceItems(dataList, boolArray, null) : dataList와 boolArray를 가지고 다중 선택을 할 수 있도록 한다.
- alertDialog.listView에는 체크된 항목과 체크 상태가 변경된 것들의 정보가 담겨져 있다.
- 따라서 체크 상태가 변경되어 false가 되더라도 listView에 담기게 된다.
- 하단의 for문을 통해 true인 항목만 걸러 textView에 나타낸다.
결과

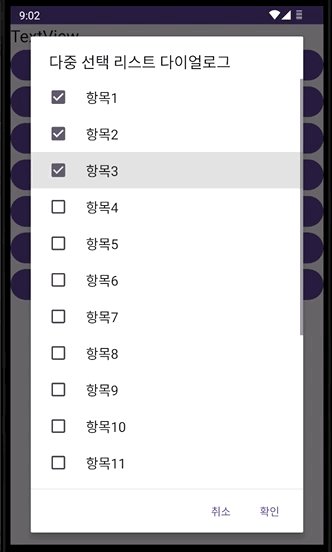
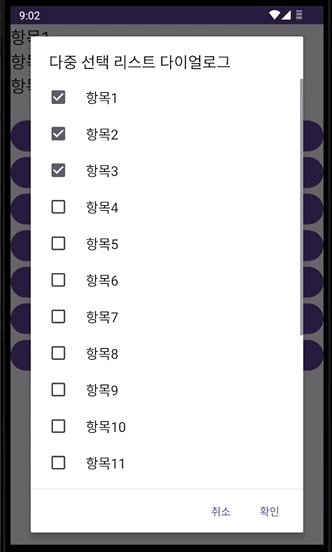
다중 선택 ListDialog2
val dataList = arrayOf(
"항목1", "항목2", "항목3", "항목4", "항목5", "항목6",
"항목7", "항목8", "항목9", "항목10", "항목11", "항목12",
"항목13", "항목14", "항목15", "항목16", "항목17", "항목18"
)
val mutilChoiceList = BooleanArray(dataList.size){i -> false}
button7.setOnClickListener {
val builder = AlertDialog.Builder(this@MainActivity)
builder.setTitle("다중 선택 리스트 다이얼로그")
// 마지막 매개변수에 체크 상태가 변경되었을 때 동작하는 리스너를 설정해준다.
// 여기에서 체크 상태가 변경된 항목의 체크 상태 값을 BooleabArray에 담아준다.
// 두번째 : 체크 상태가 변경된 항목의 순서 값
// 세번째 : 체크 상태
builder.setMultiChoiceItems(dataList, mutilChoiceList){ dialogInterface: DialogInterface, i: Int, b: Boolean ->
mutilChoiceList[i] = b
}
builder.setNegativeButton("취소", null)
builder.setPositiveButton("확인"){ dialogInterface: DialogInterface, i: Int ->
textView.text = ""
for (idx in 0 until mutilChoiceList.size){
if(mutilChoiceList[idx] == true) {
textView.append("${dateList[idx]}\n")
}
}
}
builder.show()
}- val mutilChoiceList = BooleanArray(dataList.size){i -> false} : dataList의 size 만큼 mutilChoiceList를 false로 채운다.
- 해당 코드는 체크 상태가 변경될 때마다 리스트의 값이 새로 저장된다.
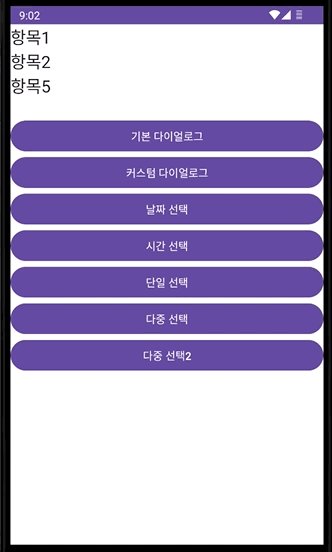
- 확인을 눌러야만 체크 상태가 true인 항목이 textView에 나타나게 된다.
결과

'Computer > Android' 카테고리의 다른 글
| [38일차 Android] Pending Intent (0) | 2023.06.25 |
|---|---|
| [38일차 Android] Notification (0) | 2023.06.25 |
| [37일차 Android] SnackBar (0) | 2023.06.23 |
| [37일차 Android] Toast (0) | 2023.06.23 |
| [37일차 Android] 다른 앱의 Activity 실행하기 (0) | 2023.06.23 |




